Etiqueta tbody

La etiqueta tbody incluye a un conjunto de fila <tr>, esto representa a una sección del cuerpo de la tabla <table>. Esta etiqueta puede ser de Gran utilidad para especificar la información contenida dentro de ello y saber qué parte del contenido de la tabla es, en comparación con aquellas que son parte del encabezado <thead> y el pie <tfoot>, es la parte más importante dentro de la etiqueta <table>.
Podríamos poner varios cuerpos en una sola tabla <table>, al declarar la etiqueta <tbody> es como una forma de aislar temáticamente las filas de contenido con las demás filas.
Importante: De la etiqueta tbody en HTML5 han sido eliminados algunos de sus atributos de versiones previas del estándar, las personas que aún usan este atributo deberían de dejar de usar.
indice del tema
Ejemplos:
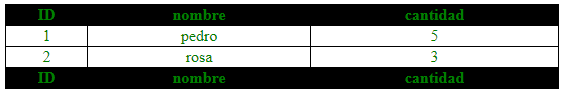
En este presente ejemplo tenemos a una tabla, nuestra tabla en este caso tiene un solo cuerpo <tbody> es la que contiene a todas nuestras información en celdas. Asimismo, tenemos una sección de encabezado <thead> y una sección de pie de la tabla.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,tr,th ,td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: green;
}
th{
text-align: center;
}
td{
text-align: center;
}
</style>
<body>
<table style="width: 100%; background-color: white">
<thead style="background-color: black;">
<tr>
<th>ID</th>
<th>nombre</th>
<th>cantidad</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>pedro</td>
<td>5</td>
</tr>
<tr>
<td>2</td>
<td>rosa</td>
<td>3</td>
</tr>
</tbody>
<tfoot></tfoot>
<tfoot style="background-color: black">
<tr>
<th>ID</th>
<th>nombre</th>
<th>cantidad</th>
</tr>
</tfoot>
</table>
</body>
</html>
Adentrándonos más al tema en este ejemplo crearemos una tabla con filas organizado temáticamente, en dos cuerpos <tbody>, cada cuerpo para dos usuarios, para diferenciarlas hemos puesto con diferentes colores.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,
tr,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: green;
}
th {
text-align: center;
}
td {
text-align: center;
}
</style>
<body>
<table style="width: 100%; background-color: white">
<thead style="background-color: black;">
<tr>
<th>ID</th>
<th>nombre</th>
<th>cantidad</th>
</tr>
</thead>
<tbody style="background-color: aqua ">
<tr>
<td>1</td>
<td>pedro</td>
<td>8</td>
</tr>
<tr>
<td>1</td>
<td>pedro</td>
<td>9</td>
</tr>
</tbody>
<tbody style="background-color: greenyellow">
<tr>
<td>2</td>
<td>juan</td>
<td>5</td>
</tr>
<tr>
<td>2</td>
<td>juan</td>
<td>3</td>
</tr>
</tbody>
<tfoot style="background-color: black">
<tr>
<th>ID</th>
<th>nombre</th>
<th>cantidad</th>
</tr>
</tfoot>
</table>
</body>
</html>
Para no complicarnos a la hora de darlos estilos a cada cuerpo <tbody>, usted podría ponerle una id o class, depende como quiera conveniente, me recordar que una id es identificador único, y una clase es lo contrario de una id.
Nota: Antes de poner tu información o dato en una tabla, debes de estructurar y clasificar, para no tener complicaciones o incoherencias a la hora de ponerla en una tabla, para mayor información sobre cómo estructurar una tabla básica o también usted desearía combinar celdas horizontalmente o verticalmente diríjase a este link (click). Si tienes alguna duda, no se preocupe usted, aquí le resolvemos sus dudas, sólo Ayúdanos con escribirlo en los comentarios y si te parece interesante el tema compártelo con los amigos.




Deja una respuesta