como programar en bloc de notas html

como programar en bloc de notas html, podemos hacer una simple web en un bloc de notas eso ya es un hecho y en este apartado te enseñamos el proceso correcto que debes de seguir para poder programar en un bloc de notas html.
indice del tema
Pasos para crear un documento HTML
- Lo primero que haremos es darle clic en el botón de inicio de nuestra computadora el cuál se encuentra en el lado izquierdo inferior de nuestro computador.
- le damos clic en el buscador de inicio y escribimos bloc de notas y le damos clic para que pueda abrirse en nuestra pc para poder programar.
- Una vez que se haya abierto el bloc de notas pasamos a darle clic en la parte superior izquierdo donde se nos desplegará un menú desplegable y le damos clic en la opción de guardar como.
- Pasamos a darle clic en guardar como y se nos desplegará dos opciones el cuál por defecto viene .txt pero nosotros le daremos en guardar todos los archivos para que se guarde en HTML
- Cuando le damos a guardar se nos abrirá otra ventana donde debemos de guardar y tenemos que escoger la carpeta donde deseamos que se guarde todos los cambios o modificaciones que tengamos que hacer en el bloc de notas.
- Pero antes de guardar le tenemos que poner un nombre un ejemplo campo y al final le agregamos la extensión de .html o sea nos quedaría de esta manera campo.html.
- Una vez que le damos a guardar pues se guardará en la extensión de .html y entonces ya podremos trabajar y empezar a desarrollar nuestro sitio básico.
Cómo se configura la página la página web
La primera etiqueta que tenemos que incluir es HTML ya que en todo el proceso con eso indicamos que se hará en dicho lenguaje y lo primero que escribiremos es:
<!DOCTYPE html> <html> Agregamos lo que es la etiqueta "head", el cuál debemos de escribir <head> ya que indicará el inicio y final de nuestro proyecto esto después de html y presionamos dos veces Enter para dejar dos espacios y agregamos la etiqueta </head> Pasamos a agregar lo que es el título que lo ponemos después de la etiqueta Head el cuál pondremos el siguiente código "<title></title>" a manera de ejemplo sería:
<title>Campo</title>
El turno es ahora para poder agregar la etiqueta "body" que es el cuerpo después de la etiqueta title tendremos que
agregar y quedaría de esta manera el cuál nos indica que es el cuerpo
<body>
</body>
Ahora tendremos que cerrar el cuerpo poniendo la etiqueta que mencionamos a continuación esto después de haber puesto
y que de esta manera tendrá que quedar </html> esto claro está debajo de la etiqueta "</body>" para cerrar la etiqueta
HTML.
En una forma de resumen podremos mencionar que les quede de la siguiente manera el documento que estamos ejecutando
en HTML y les debe de haber quedado de la siguiente manera:
<!DOCTYPE html>
<html>
<head>
<title>campo</title>
</head>
<body>
</body>
</html>
Pasamos a guardar el documento para poder modificar luego podremos revisarlo y tenemos que abarcar el conocimiento para
poder poner mas contenido.
Procedimiento para agregar elementos a nuestro proyecto en HTML
Debemos tener cuenta que todo el contenido debe de estar dentro de la etiqueta body entonces ahora pasamos a poner el cuerpo y un poco de contenido el cuál agregaremos <h1></h1> para el título y quedaría así:
<h1>Bienvenido a mi sitio de campo</h1>
Cabe mencionar que podemos utilizar desde <h2></h2> hasta el <h6></h6> para poder diferenciar entre títulos y sub títulos que podría tener nuestro artículo.
Agregamos el párrafo poniendo la siguiente etiqueta de "<p></p>" el cuál como un ejemplo quedaría de siguiente forma
<p>Bienvenidos a mi sitio web donde conoceremos muchos campos de la naturaleza</p>
Si deseamos darle un espacio entre los párrafos le debemos de agregar la siguiente etiqueta que es <br> y quedaría de esta manera
<p>Bienvenidos a mi sitio web donde conoceremos muchos campos de la naturaleza</p><br>
<p>Los hermosos campos de nuestra naturaleza</p>
A continuación te mencionamos las etiquetas que se aplican muy a menudo en la programación y cabe mencionar que todo tiene que ir dentro de body o sea dentro del cuerpo y son las siguientes:
<b>Texto en negrita</b>
<i>Texto en cursiva</i>
<u>Texto subrayado</u>
<sup>Texto como superíndice</sup>
<sub>Texto como subíndice</sub>
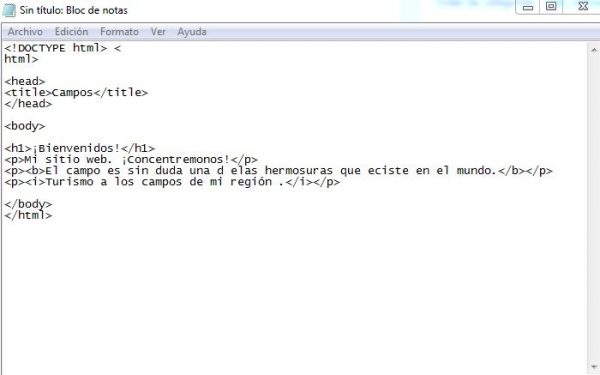
Presentamos como nos quedaría la final de todo el proceso que le ejecutamos hasta el momento del proceso y que es de la siguiente manera como les debería de quedar.
<!DOCTYPE html>
<html>
<head>
<title>Campos de la naturaleza</title>
</head>
<body>
<h1>¡Bienvenidos!</h1>
<p>Este es mi sitio web. ¡Espero que les guste!</p>
<p><b>Este texto está en negrita para enfatizarlo.</b></p>
<p><i>La cursiva a veces puede ser aterradora.</i></p>
</body>
</html>


Deja una respuesta