TABLAS EN HMTL

En este presente pagina hablaremos sobre las tablas en HTML, analizaremos su estructura y sus propiedades. nos enfocaremos en las tablas que utilizamos al realizar documentos, sistemas, aplicaciones de paginas web y etc.
indice del tema
CONCEPTO DE TABLAS EN HTML
Una tabla es una forma de organizar datos en filas y columnas, a la agrupación de la tabla se le conoce con la etiqueta <table>, para crear una fila es la etiqueta, <tr> y para crear una columna es la etiqueta <td>. Tengan en cuenta una tabla es una agrupación de filas y columnas.
Ejemplo de tablas en HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table, tr, td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: black;
}
</style>
<body>
<table style="width: 100%; background-color: aqua">
<tr>
<td>fila 1 columna 1</td>
<td>fila 1 columna 2</td>
<td>fila 1 columna 3</td>
</tr>
<tr>
<td>fila 2 columna 1</td>
<td>fila 2 columna 2</td>
<td>fila 2 columna 3</td>
</tr>
</table>
</body>
</html>
CELDA DE ENCABEZADO
Ya teniendo conocimientos básicos sobre una tabla, nos toca hacer tablas con mas utilidades.
Una celda de encabezado, es una manera de agrupar celdas por clases o tipos, de una manera ordenada y podemos agrupar poniendo encabezado por fila o columna.
Su representación de una celda de encabezado es con la etiqueta <th>, esto es ubicado en la primera fila de la tabla, es decir ubicados encima de las celdas comunes.
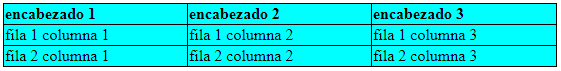
Para major entendimiento les dejo un ejemplo con celda de encabezado.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,tr,th ,td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: black;
}
th{
text-align: left;
}
</style>
<body>
<table style="width: 100%; background-color: aqua">
<tr>
<th>encabezado 1</th>
<th>encabezado 2</th>
<th>encabezado 3</th>
</tr>
<tr>
<td>fila 1 columna 1</td>
<td>fila 1 columna 2</td>
<td>fila 1 columna 3</td>
</tr>
<tr>
<td>fila 2 columna 1</td>
<td>fila 2 columna 2</td>
<td>fila 2 columna 3</td>
</tr>
</table>
</body>
</html>
EL ATRIBUTO SCOPE
El atributo scope nos ayuda a definir si una celda de encabezado <th> es un encabezado para una columna, para una fila o un grupo de columnas y filas.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,tr,th ,td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: black;
}
th{
text-align: left;
}
</style>
<body>
<table style="width: 100%; background-color: aqua">
<tr>
<th scope="col">encabezado 1</th>
<th scope="col">encabezado 2</th>
<th scope="col">encabezado 3</th>
</tr>
<tr>
<td>fila 1 columna 1</td>
<td>fila 1 columna 2</td>
<td>fila 1 columna 3</td>
</tr>
<tr>
<td>fila 2 columna 1</td>
<td>fila 2 columna 2</td>
<td>fila 2 columna 3</td>
</tr>
</table>
</body>
</html>
En nuestro caso estamos indicando con el valor "col" el elemento <th> es el encabezado de una columna. es decir el "encabezado 1" es encabezado "de columna 1", "encabezado 2" es encabezado de "columna 2" y el "encabezado 3" es encabezado de "columna 3".
EL ATRIBUTO COLSPAN
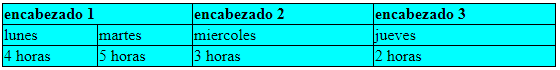
El atributo colspan define el numero de columnas que un encabezado <th> abarcará en el caso el "encabezado 1" del ejemplo es de 2 columnas.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,tr,th ,td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: black;
}
th{
text-align: left;
}
</style>
<body>
<table style="width: 100%; background-color: aqua">
<tr>
<th scope="col" colspan="2">encabezado 1</th>
<th scope="col">encabezado 2</th>
<th scope="col">encabezado 3</th>
</tr>
<tr>
<td>lunes</td>
<td>martes</td>
<td>miercoles</td>
<td>jueves</td>
</tr>
<tr>
<td>4 horas</td>
<td>5 horas</td>
<td>3 horas</td>
<td>2 horas</td>
</tr>
</table>
</body>
</html>
En este caso el "encabezado 1", contiene dos columnas como se ve en el imagen superior y con los de mas encabezados no hay ningún problema, por que solo contienen una columna.




Deja una respuesta