Etiqueta table

Si quieres saber mas sobre tablas y sus atributos, propiedades y entre otros, diríjase a tablas en html.
La etiqueta <table> es el tag que representa a una tabla en HTML, este tag nos permite a tabular u organizar nuestra información o datos de una forma ordenada a través de celdas, con encabezados, columnas y filas.
Un etiqueta <table> es como un contenedor que contiene a otras etiquetas y elementos, donde otros etiquetas las cuales nos ayudan a mejorar nuestro tabla como darle el numero de filas, numero de columnas, bordes, cabeceras y entre otros mas. Las etiquetas son:
| Nombre | Función |
| <tbody> | Define el cuerpo de la tabla |
| <thead> | Define la sección de encabezado de la tabla |
| <tfoot> | Define la sección de la tabla. |
| <tr> | Define una fila, puede tener como hijo de <tbody>, <thead>, <tfoot> o <table>. |
| <td> | Define columna, solo puede tener como hijo a <tr>. |
| <th> | Define una celda de cabecera . |
| <caption> | Define el titulo para la tabla. |
Cuando las tablas se vuelven mas complejas con celdas combinas, ya sea que requiere tener un encabezado dos columnas o dos filas, es hora de utilizar colspan en el <th>, para mayor información ir a tablas en HTML.
indice del tema
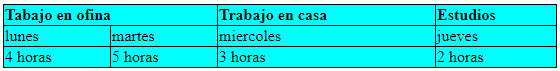
EJEMPLO DE LA ETIQUETA TABLE EN HTML
En este ejemplo de la etiqueta table en HTML, crearemos una tabla en lo que utilizaremos los siguientes tag, <th> cabecera, <tr> filas, <td> columnas, <table> tabla, entre otros y ademas utilizaremos algunos atributos con los cuales le dare mas funcionalidades.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,tr,th ,td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: black;
}
th{
text-align: left;
}
</style>
<body>
<table style="width: 100%; background-color: aqua">
<tr>
<th scope="col" colspan="2">Tabajo en ofina</th>
<th scope="col">Trabajo en casa</th>
<th scope="col">Estudios</th>
</tr>
<tr>
<td>lunes</td>
<td>martes</td>
<td>miercoles</td>
<td>jueves</td>
</tr>
<tr>
<td>4 horas</td>
<td>5 horas</td>
<td>3 horas</td>
<td>2 horas</td>
</tr>
</table>
</body>
</html>
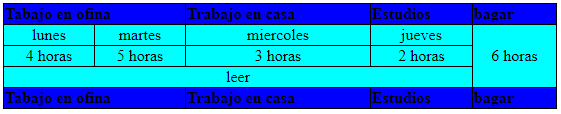
COMBINACION DE CELDA HORIZONTAL CON COLSPAN
Es la combinación de celdas horizontales, el atributo colspan nos permite combinar uno a mas celdas, es decir nos permite combinar filas.
COMBINACIÓN DE CELDA VERTICAL CON ROWSPAN
Es la combinación de celdas verticales, este atributo rowspan nos permite combinar uno a mas celdas, es decir nos permite combinar columnas.
En el siguiente ejemplo aremos una mejora a nuestra tabla, para ello aremos util a las etiquetas <tfoot>, <thead>, <tbody>, <tcaption>. y atributos colspan y rowspan.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,tr,th ,td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: black;
}
th{
text-align: left;
}
td{
text-align: center;
}
</style>
<body>
<table style="width: 100%; background-color: aqua">
<thead style="background-color: blue;">
<tr>
<th scope="col" colspan="2">Tabajo en ofina</th>
<th scope="col">Trabajo en casa</th>
<th scope="col">Estudios</th>
<th scope="col">bagar</th>
</tr>
</thead>
<tbody>
<tr>
<td>lunes</td>
<td>martes</td>
<td>miercoles</td>
<td>jueves</td>
<td rowspan="3">6 horas</td>
</tr>
<tr>
<td>4 horas</td>
<td>5 horas</td>
<td>3 horas</td>
<td>2 horas</td>
</tr>
<tr>
<td colspan="4">leer</td>
</tr>
</tbody>
<tfoot></tfoot>
<tfoot style="background-color: blue">
<tr>
<th scope="col" colspan="2">Tabajo en ofina</th>
<th scope="col">Trabajo en casa</th>
<th scope="col">Estudios</th>
<th scope="col">bagar</th>
</tr>
</tfoot>
</table>
</body>
</html>




Deja una respuesta