etiqueta thead

La etiqueta thead: Es la etiqueta qué incluye a un conjunto de filas <tr>, esto representa a la sección de encabezado de la tabla <table>. Para ello necesitaremos las celdas de encabezado <th> y son encontrados en esta sección. Esta etiqueta puede ser de Gran utilidad para ser muy específicos, es decir que las filas son provenientes del encabezado de la tabla. como también, no es exigido que las celdas de encabezado <th> estén puestas en una sección de encabezado <thead> y podrían ser tranquilamente declarados directamente en la etiqueta <table>.
La etiqueta <thead> solamente podría estar declarado una vez en la tabla y su ubicación debe de estar justamente antes de su cuerpo de la tabla <tbody>.
Importante: De la etiqueta thead en HTML5 han sido eliminados alguno de sus atributos de versiones previas de estándar, las personas que aún usan este atributo deberían de dejar de usar.
indice del tema
Ejemplos:
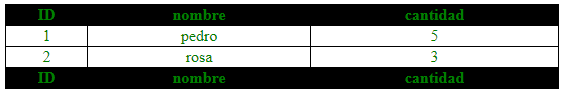
En este presente ejemplo tenemos a una tabla <table> con una parte encabezado <thead>, esta parte tendrá una fila de celdas de encabezado <th>, estas dichas celdas de encabezado gestionar un título para cada una de las celdas en una columna. Las celdas <td> regulares serán incluidos en la parte del cuerpo <tbody>.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,tr,th ,td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: green;
}
th{
text-align: center;
}
td{
text-align: center;
}
</style>
<body>
<table style="width: 100%; background-color: white">
<thead style="background-color: black;">
<tr>
<th>ID</th>
<th>nombre</th>
<th>cantidad</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>pedro</td>
<td>5</td>
</tr>
<tr>
<td>2</td>
<td>rosa</td>
<td>3</td>
</tr>
</tbody>
<tfoot></tfoot>
<tfoot style="background-color: black">
<tr>
<th>ID</th>
<th>nombre</th>
<th>cantidad</th>
</tr>
</tfoot>
</table>
</body>
</html>
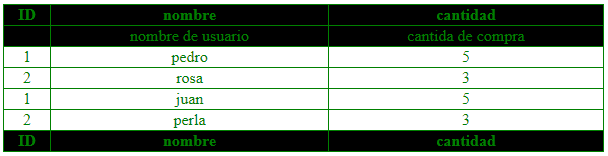
Adentrándonos más sobre el tema, en el presente ejemplo usaremos celdas regulares en la parte del encabezado de la tabla, juntamente con las celdas de encabezado. En nuestro caso particular, las celdas regulares facilitarán información más detallada a acerca de la columna, ampliando el contenido de la celda de encabezado.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,
tr,
th,
td {
border: 1px solid green;
border-collapse: collapse;
}
table {
color: green;
}
th {
text-align: center;
}
td {
text-align: center;
}
</style>
<body>
<table style="width: 100%; background-color: white">
<thead style="background-color: black;">
<tr>
<th>ID</th>
<th>nombre</th>
<th>cantidad</th>
</tr>
<tr>
<td></td>
<td>nombre de usuario</td>
<td>cantida de compra</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>pedro</td>
<td>5</td>
</tr>
<tr>
<td>2</td>
<td>rosa</td>
<td>3</td>
</tr>
</tbody>
<tbody>
<tr>
<td>1</td>
<td>juan</td>
<td>5</td>
</tr>
<tr>
<td>2</td>
<td>perla</td>
<td>3</td>
</tr>
</tbody>
<tfoot style="background-color: black">
<tr>
<th>ID</th>
<th>nombre</th>
<th>cantidad</th>
</tr>
</tfoot>
</table>
</body>
</html>
NOTA: Comparando los dos ejemplos anteriores podemos ver la diferencia entre las celdas regulares del encabezado con aquellas del cuerpo <tbody>. Sus funciones son muy diferentes, tal como se diferencia en los ejemplos. Para los autores que desean darle estilo a la sección del encabezado, es recomendable utilizar celdas regulares.
Si usted tiene alguna duda, no se preocupe, aquí le daremos solución a sus dudas, sólo échanos la mano con escribirlo en los comentarios.




Deja una respuesta