Etiqueta tr

La etiqueta tr: Es la etiqueta que representa a una fila en una tabla, es decir, las tablas html están compuestas por un conjunto de filas. En conclusión la etiqueta <tr> es una etiqueta qué contiene celdas <td> y celdas de encabezado <th>.
La etiqueta <tr> podría estar presente como hijo de las siguientes etiquetas, <thead>, <tbody>, <tfoot> y <table>. En caso de que se declaren como hijo de la etiqueta <table>, debe ubicarse después de toda las etiquetas mencionadas anteriormente, excepto la etiqueta <tfoot>.
Importante: De la etiqueta <tr> en HTML5 han sido eliminados algunos atributos de versiones previas del estándar, las personas que aun usan estos atributos deberían de dejar de usar.
indice del tema
Ejemplos:
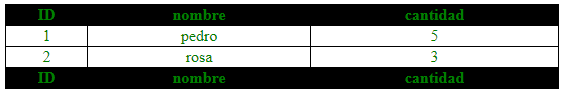
En este presente ejemplo tenemos a una tabla, dentro de ello tenemos, la parte del encabezado <thead>, asimismo tenemos la parte del cuerpo <tbody> y la parte de pie <tfoot> de la tabla. Las filas de esta tabla, son representadas con la etiqueta <tr>, esta etiqueta se encuentra presente en las tres partes de la tabla ya mencionadas anteriormente y contiene a un grupo de tres filas con sus respectivos celdas <td> o <th>. Los textos alineados, colores de cabecera, cuerpo y pie de la tabla son puestos desde la etiqueta <style>.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,tr,th ,td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: green;
}
th{
text-align: center;
}
td{
text-align: center;
}
</style>
<body>
<table style="width: 100%; background-color: white">
<thead style="background-color: black;">
<tr>
<th>ID</th>
<th>nombre</th>
<th>cantidad</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>pedro</td>
<td>5</td>
</tr>
<tr>
<td>2</td>
<td>rosa</td>
<td>3</td>
</tr>
</tbody>
<tfoot></tfoot>
<tfoot style="background-color: black">
<tr>
<th>ID</th>
<th>nombre</th>
<th>cantidad</th>
</tr>
</tfoot>
</table>
</body>
</html>
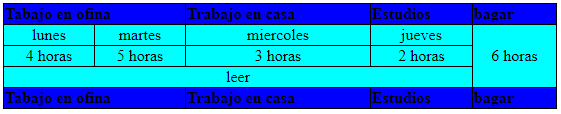
En el siguiente ejemplo nos adentraremos más al tema, para ello aplicaremos algunos propiedades y atributos sobre filas <tr>.
En ocasiones tendríamos la necesidad de combinar celdas <td> en una fila <tr>, para ello tenemos los siguientes atributos:
- Tenemos el atributo colspan, este atributo nos permite combinar uno o más celdas <td>.
- además tenemos el atributo scope, este atributo indica que dicho celda que contiene este atributo.
- Finalmente tenemos el atributo rowspan, este atributo nos permite combinar uno o más celdas celdas <td> verticalmente.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,tr,th ,td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: black;
}
th{
text-align: left;
}
td{
text-align: center;
}
</style>
<body>
<table style="width: 100%; background-color: aqua">
<thead style="background-color: blue;">
<tr>
<th scope="col" colspan="2">Tabajo en ofina</th>
<th scope="col">Trabajo en casa</th>
<th scope="col">Estudios</th>
<th scope="col">bagar</th>
</tr>
</thead>
<tbody>
<tr>
<td>lunes</td>
<td>martes</td>
<td>miercoles</td>
<td>jueves</td>
<td rowspan="3">6 horas</td>
</tr>
<tr>
<td>4 horas</td>
<td>5 horas</td>
<td>3 horas</td>
<td>2 horas</td>
</tr>
<tr>
<td colspan="4">leer</td>
</tr>
</tbody>
<tfoot></tfoot>
<tfoot style="background-color: blue">
<tr>
<th scope="col" colspan="2">Tabajo en ofina</th>
<th scope="col">Trabajo en casa</th>
<th scope="col">Estudios</th>
<th scope="col">bagar</th>
</tr>
</tfoot>
</table>
</body>
</html>
Nota: Antes de realizar tu primer tabla es importante conocer una estructura básica sobre una tabla en HTML, si usted quiere estructurar su primer tabla en HTML puede dirigirse a este link (clik), en dónde usted se entrará más información sobre tablas en HTML.




Deja una respuesta