etiqueta td

La etiqueta <td>: es la etiqueta qué representa a un grupo de celdas de una tabla. Es decir, las tablas en html están compuestas por un conjunto de filas, dónde: Cada fila contiene a un número de celdas. En pocas palabras, la etiqueta <td> se encuentra dentro de la etiqueta de fila <tr>.
Para las celdas combinadas horizontalmente, tenemos el atributo colspan, este atributo nos permite combinar de uno a más celdas. Y para las celdas combinadas verticalmente, tenemos el atributo rowspan, este atributo nos permite combinar de uno o más celdas.
indice del tema
Ejemplos:
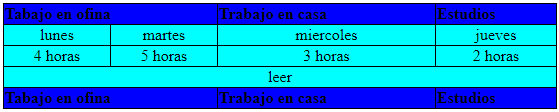
En este presente ejemplo tenemos una tabla con sus respectivos filas y columnas, en el cual haremos una visión una celda combinada horizontalmente, con las celdas de encabezado <th> , pie la tabla <tfoot>, sección de la cabecera <thead> y <tbody> cuerpo de la tabla.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,tr,th ,td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: black;
}
th{
text-align: left;
}
td{
text-align: center;
}
</style>
<body>
<table style="width: 100%; background-color: aqua">
<thead style="background-color: blue;">
<tr>
<th scope="col" colspan="2">Tabajo en ofina</th>
<th scope="col">Trabajo en casa</th>
<th scope="col">Estudios</th>
</tr>
</thead>
<tbody>
<tr>
<td>lunes</td>
<td>martes</td>
<td>miercoles</td>
<td>jueves</td>
</tr>
<tr>
<td>4 horas</td>
<td>5 horas</td>
<td>3 horas</td>
<td>2 horas</td>
</tr>
<tr>
<td colspan="4">leer</td>
</tr>
</tbody>
<tfoot></tfoot>
<tfoot style="background-color: blue">
<tr>
<th scope="col" colspan="2">Tabajo en ofina</th>
<th scope="col">Trabajo en casa</th>
<th scope="col">Estudios</th>
</tr>
</tfoot>
</table>
</body>
</html>
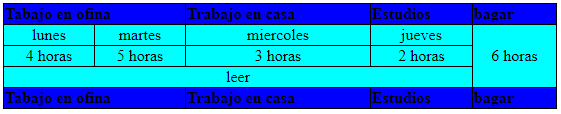
En este ejemplo haremos una tabla con celdas combinadas verticalmente, haremos uso del atributo rowspan, para todos aquellos que desean combinar celdas.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tabla</title>
</head>
<style type="text/css">
table,tr,th ,td {
border: 1px solid black;
border-collapse: collapse;
}
table {
color: black;
}
th{
text-align: left;
}
td{
text-align: center;
}
</style>
<body>
<table style="width: 100%; background-color: aqua">
<thead style="background-color: blue;">
<tr>
<th scope="col" colspan="2">Tabajo en ofina</th>
<th scope="col">Trabajo en casa</th>
<th scope="col">Estudios</th>
<th scope="col">bagar</th>
</tr>
</thead>
<tbody>
<tr>
<td>lunes</td>
<td>martes</td>
<td>miercoles</td>
<td>jueves</td>
<td rowspan="3">6 horas</td>
</tr>
<tr>
<td>4 horas</td>
<td>5 horas</td>
<td>3 horas</td>
<td>2 horas</td>
</tr>
<tr>
<td colspan="4">leer</td>
</tr>
</tbody>
<tfoot></tfoot>
<tfoot style="background-color: blue">
<tr>
<th scope="col" colspan="2">Tabajo en ofina</th>
<th scope="col">Trabajo en casa</th>
<th scope="col">Estudios</th>
<th scope="col">bagar</th>
</tr>
</tfoot>
</table>
</body>
</html>
EXPLICACIÓN DEL EJEMPLO:
- En la sección de la cabecera <thead>, contiene una fila <tr> el cual tiene la etiqueta de encabezado <th>, en lo cual aplicamos los atributos scope="col" colspan="2".
- En el cuerpo de la tabla <tbody> tenemos tres grupos de fila <tr>:
- En el cual el primer <tr> contiene 3 celdas, el último <td> quién el atributo rowspan qué es igual a 3, el cual combina las tres celdas verticales.
- La segunda fila de <tr> 4 celdas <td>.
- El tercer fila <tr> contiene una sola celda, qué tiene la etiqueta <td> el atributo colspan que es igual a 4, esto quiere decir, combina cuatro celdas horizontales.
- En la sección de pie de la tabla <tfoot>, contiene filas al igual ala sección de cabecera.
NOTA: Para alinear textos o datos en una celda, ya sea a la izquierda, derecha o centrado daremos estilo a la etiqueta que lo contiene, el estilo es el siguiente: text-align: Center;
para mayor información sobre tablas en html.




Deja una respuesta